আসসালামু আলাইকুম, সবাইকে tricksbd24 এর পক্ষ থেকে স্বাগতম ও ভালোবাসা জানাচ্ছি৷ বাংলা ভাষায় বাংলাদেশের অন্যতম টেক ওয়েবসাইটে আপনি নিয়মিত টেক নিউজ, বিভিন্ন টিউটোরিয়াল, শিক্ষামূলক বিভিন্ন ফাইল এবং দৈনন্দিন কাজে লাগে এমন টুলস ব্যবহার করতে পারবেন।
আজকের এই টিউটোরিয়ালে আমরা দেখাবো কিভাবে আপনি জেটথিমে ভিউয়ার কাউন্টার যুক্ত করতে পারবেন ঠিক যেমনটি ছবিতে দেখতে পারছেন।
তো চলুন এই সম্পর্কে বিস্তারিত জেনে নেওয়া যাক।
টপিকঃ কিভাবে জেটথিমে ভিউয়ার কাউন্টার যুক্ত করতে হয়..
থিম কাস্টমাইজেশনের পূর্বে অবশ্যই আপনার বর্তমান থিমের বেকাপ করে নিন।
গুগল ফায়ারবেজ প্রজেক্ট তৈরি করা:
- ফায়ারবেজ কনসল (google firebase console) এর ওয়েবসাইটে প্রবেশ করুন। ওয়েবসাইট লিংক: https://console.firebase.google.com/
- প্রথমেই উপরে দেখতে পারবেন Add Project লেখা আছে সেখানে ক্লিক করুন।
- আপনার প্রজেক্টের যেকোনো নাম দিন, এই ক্ষেত্রে আপনি আপনার ওয়েবসাইটের নাম দিতে পারেন। যেভাবে নাম দিতে পারেন: viewer-counter-tricksbd24। এইভাবে আপনি নাম দিতে পারেন, তবে এই ভাবেই যে দিতে হবে এমন না।
- নাম দেওয়ার পর নিচে Continue বাটনে ক্লিক করে পরের স্টেপেও Continue বাটনে ক্লিক করুন।
- তারপরের লিস্টে থাকা প্রথমটি সিলেক্ট করুন। সিলেক্ট করে Create Project এ ক্লিক করুন।
- তারপর Continue বাটনে ক্লিক করুন।




গুগল ডেটাবেজ তৈরি করা:
- মেনুবাটনে ক্লিক করে Build অপশনে ক্লিক করুন।
- Build এর ভিতরে অনেকগুলো ড্রপডাউন মেনু থেকে Realtime Database এ ক্লিক করুন।
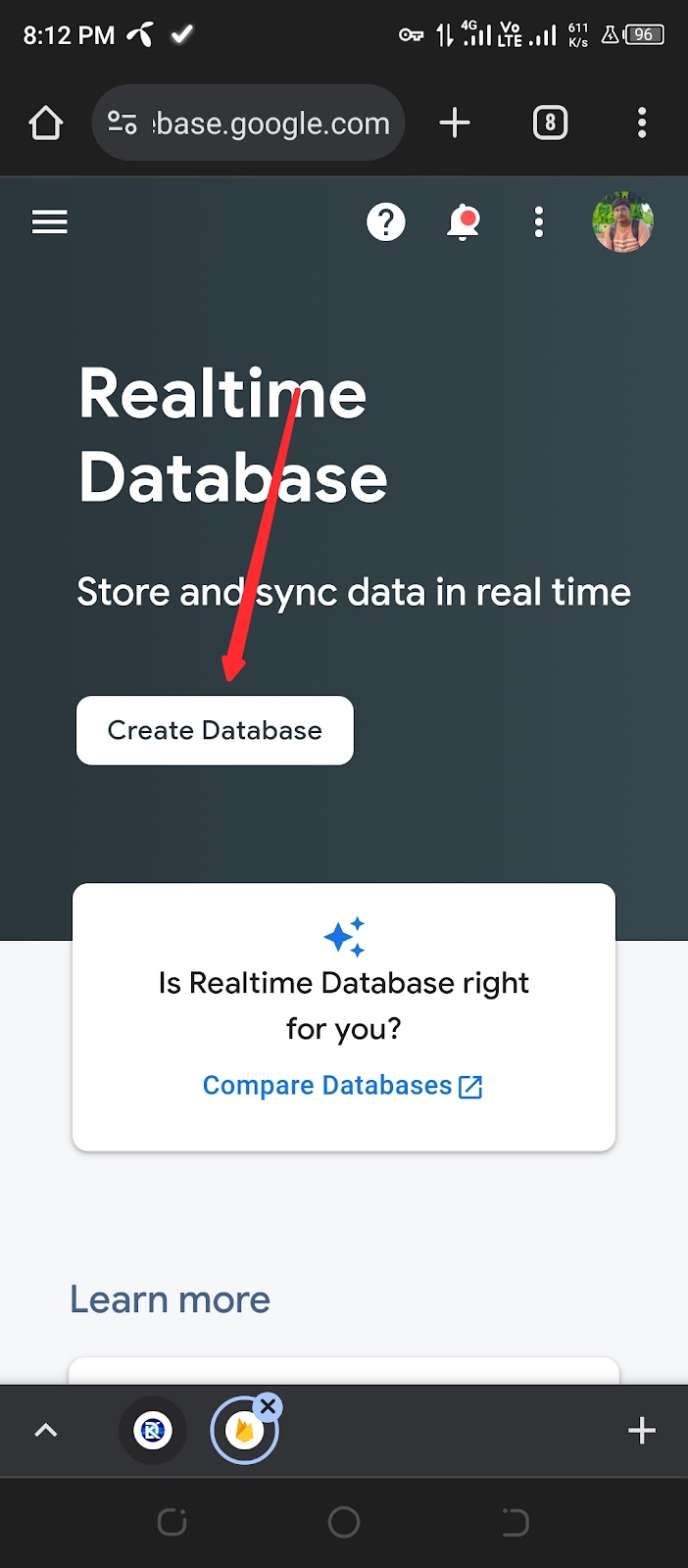
- Create Database এ ক্লিক করে যেভাবে থাকবে ওইভাবে Next বাটনে ক্লিক করুন।
- তারপর Start in locked Mode অপশন সিলেক্ট করে Enable এ ক্লিক করুন।
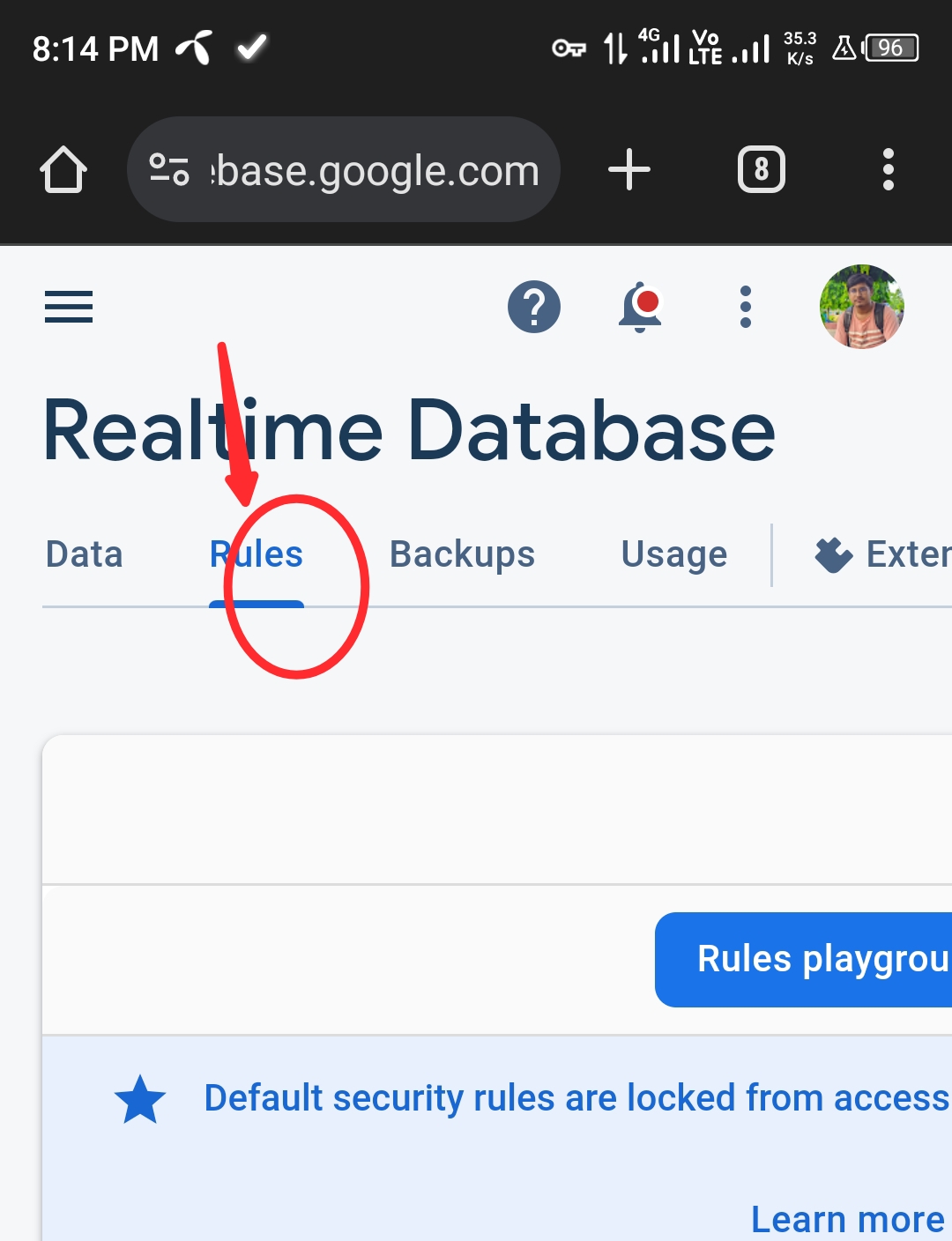
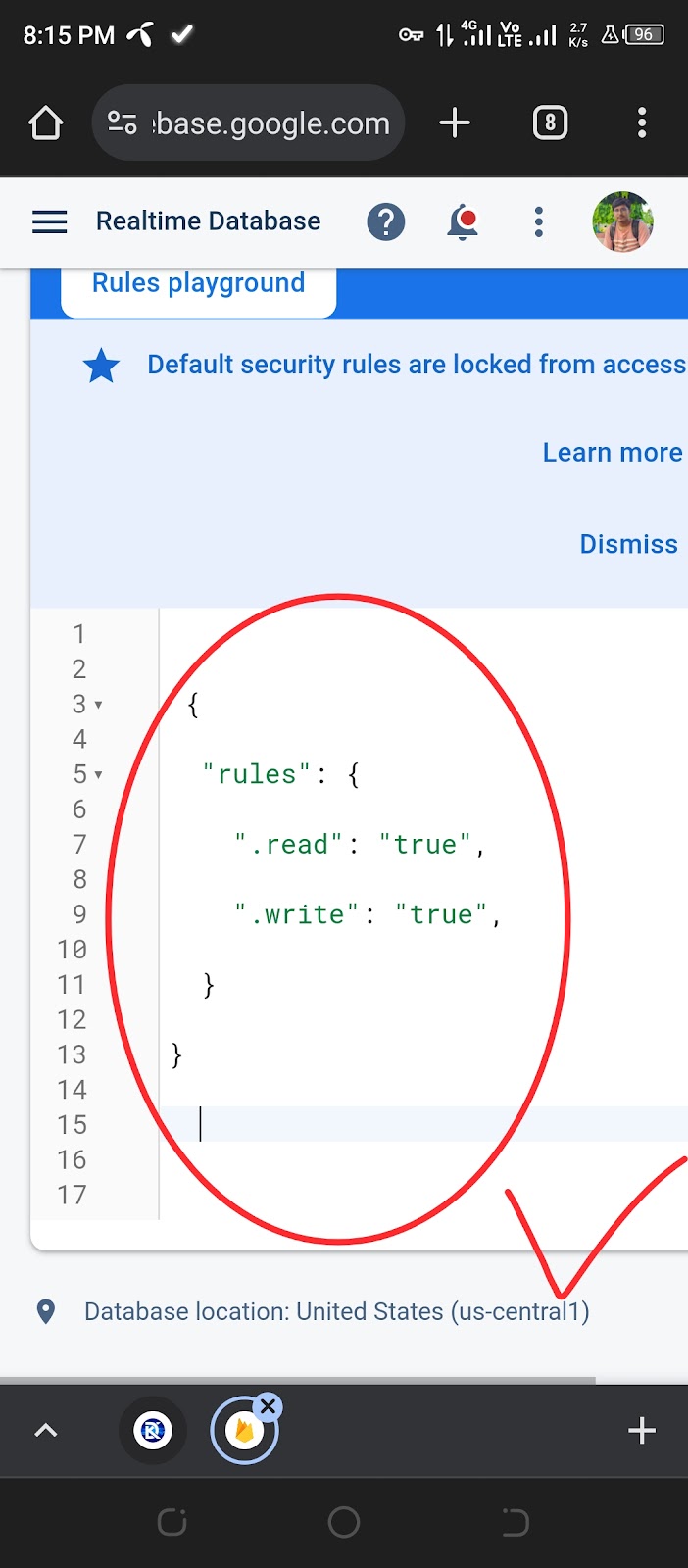
- তারপর Rules এ ক্লিক করে নিচে দেওয়া কোড টি কপি করে সেখানে বসিয়ে দিন।
- কোড বসানো হলে Publish বাটনে ক্লিক করুন। কয়েক সেকেন্ড অপেক্ষা করুন এবং Data তে ক্লিক করে আপনার ডেটাবেজ এর লিংক কপি করেনিন।




{
"rules": {
".read": "true",
".write": "true",
}
}
ব্লগার থিমের সেটাপ
<div class='post-view' expr:data-increment='data:view.isPost ? "1" : "false"' expr:data-path='"/BLOG_" + data:blog.blogId + "/POST_" + data:post.id + "/VIEWS"'/>
.click-counter::before { content: "0" } .click-counter[data-view]::before { content: attr(data-view); }
[data-path] { --text-color: #000; --text-color-dark: #fff; --icon-loading: url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 50 50' x='0px' y='0px' fill='%23000'><path d='M25.251,6.461c-10.318,0-18.683,8.365-18.683,18.683h4.068c0-8.071,6.543-14.615,14.615-14.615V6.461z'><animateTransform attributeName='transform' attributeType='xml' dur='0.6s' from='0 25 25' repeatCount='indefinite' to='360 25 25' type='rotate'></animateTransform></path></svg>"); --icon-eye: url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' fill='none' stroke='%23000' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.25'><path d='M15.58 12c0 1.98-1.6 3.58-3.58 3.58S8.42 13.98 8.42 12s1.6-3.58 3.58-3.58 3.58 1.6 3.58 3.58Z'></path><path d='M12 20.27c3.53 0 6.82-2.08 9.11-5.68.9-1.41.9-3.78 0-5.19-2.29-3.6-5.58-5.68-9.11-5.68-3.53 0-6.82 2.08-9.11 5.68-.9 1.41-.9 3.78 0 5.19 2.29 3.6 5.58 5.68 9.11 5.68Z'></path></svg>");
--text-loading: "--"; --text-loaded: attr(data-view); --border-color: rgba(0, 0, 0, 0.1); --border-color-dark: rgba(255, 255, 255, 0.2); display: inline-flex; align-items: center; justify-content: center; gap: 6px; font-size: 14px; color: var(--text-color); } [data-path]::before { content: ""; width: 20px; height: 20px; background-size: 20px; background-repeat: no-repeat; background-position: center; opacity: 0.8; -webkit-mask: var(--svg-icon); mask: var(--svg-icon); background: var(--text-color); --svg-icon: var(--icon-loading); } [data-path][data-view]::before { --svg-icon: var(--icon-eye); } [data-path]::after { content: var(--text-loading); opacity: 0.8; } [data-path][data-view]::after { content: var(--text-loaded); } .dark-mode [data-path] { --text-color: gray; --border-color: var(--border-color-dark); }
<script> function viewCounterLoaded () { const counter = new ViewCounter({ databaseUrl: "https://example.com", selector: ".post-view", abbreviation: true }); if (typeof infinite_scroll !== "undefined") { infinite_scroll.on("load", counter.init.bind(counter)); } }; </script>
<script defer onload='viewCounterLoaded()' src='https://cdn.jsdelivr.net/gh/fineshopdesign/view-counter@main/build/bundle.js'></script>

Price : *Does not include postage
Conclusion
In this post i have made a step by step tutorial on Jettheme Viewer Counter Setup- জেটথিম ভিউয়ার কাউন্টার সেটাপ. I hope you have liked it and Please do share with your friends and follow our blog for more
Our All Posts Are Protected By DMCA. So Don't Try To Copy Our Posts And Reproduction In Any Way Is Strictly Prohibited! Or else Legal Actions Will Be Taken. © TricksBD | All Rights Reserved
Thank You So Much Jettheme Viewer Counter Setup- জেটথিম ভিউয়ার কাউন্টার সেটাপ For Reading This Article. ©TricksBD


